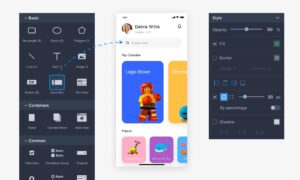
The website design process, the mockup is when the final product really begins to take shape. Since the mock-up stage is in the middle of the design process, it can be overlooked.
Website mockup
Mockplus
Mockplus is one of the most common and powerful free website mockup tools that allow you to create website designs and create mobile and desktop app mockups. If you are a web designer and want to create scalable websites that look good on different sites, then this tool is for you. With this tool, you can create web design mockups in minutes using a drag and drop editor.

Adobe XD
Adobe XD allows you to create a mockup for your website as well as a fully functional prototype for your mockup. It provides the ability to preview mockups on different screens like desktop, mobile, tablet, etc. You also don’t have to worry about data loss because everything is safely stored in the cloud.

Balsamiq
You can also use Balsamiq to create clear and interactive mockups for your website. It is completely free until or unless you expand the features and choose paid plans. The most interesting thing is that if you have a desktop application, you can use this tool in the cloud.
Moqups
If you’re looking for a web platform that allows you to create mockups for your website, mobile apps, and video interfaces, Moqups is the tool for you. You can easily design prototypes, visual designs and wireframes using this single platform. The Moqups interface is not only user-friendly but also intuitive.

MockplusiDoc
MockplusiDoc is another collaboration tool that you can use to simplify the process of creating mockups for your website. With this tool, you can easily edit your design, improve interaction, upload files and create a prototype file. With this tool, you can design mockups and organize your work organically.

Liquid UI icon
Liquid UI icon is one of the best listed website modeling tools which is responsive and easy to use. With this tool, you can create both simple and complex website models using its drag and drop editor.
Mockingbird icon
If you want to design a mockup in a few minutes, then you can choose the Mockingbird tool. It is a drag and drop editor tool that allows professionals and professionals alike to design mockups without any hassle. The most interesting feature of this tool is that it allows you to link different mockups, which further helps you understand how your website will look like. This website presentation tool also allows different teams to work seamlessly and design websites easily.
Conclusion
Designing a website without using a mockup is very difficult. And choosing the best website wireframe tool for a list of thousands is no cakewalk. You need to do a thorough research to make sure that the tool you choose is worthy and allows you to create attractive website mockups