Introduction
It may surprise you that 79% of mobile phone users worldwide have done their shopping using smartphones in the last 6 months. This statistic signifies the vast opportunity that the retail business has in retail app development.
Mobile commerce is an exciting and rapidly growing category in the global eCommerce market. Sales through mobile commerce in 2023 stood at $2.2 trillion across the world and are still expected to rise in the future.
Today, it is actually impossible for any retailer to operate without having one or multiple mobile applications. It helps customers and business organizations be convenient, tailored, and, most importantly, fast in accessing products that influence customer interaction and sales.

To achieve this objective, this all-encompassing guide from Sigma Solve, a mobile app development company itself, endeavors to lead you through every phase of the development of a retail mobile application. We will start from the concept stage through the launch, and even after the launch, we will still be in practice.
For this purpose, it is assumed that the reader is a retail business, a retail mobile app developer, or a retail entrepreneur planning for retail app development to complement physical or online retail outlet stores or improve the current application.
Understanding User Needs
User needs assessment is central and fundamental to meeting the goals of adopting retail mobile applications. The tool helps me create an app that is genuinely valued by the audience you are targeting.
Identifying the Target Audience
It goes without saying that the development of a retail mobile app must understand your users. It assists in the targeting of features, the look and feel, and the promotion of customers’ needs in the market.
Defining User Intent
Acquiring insights into user intent plays the most crucial role in constructing a practical retail mobile application. Here are six common user intents:
Browsing: Customers browse through a specific product range for fun or to get information that does not necessarily aim at a purchasing decision.
Purchasing: Consumers know the item that they want, and they are searching for a tailored purchasing experience.
Customer Support: Consumers contact firms regarding orders, the availability of return policies, or inquiries about specific products, while they expect a quick and positive response.
Price Comparison: Analyzing mobile app development costs in the USA, customers compare product rates from one retailer to another in order to obtain the best deal.
Product Research: Customers acquire a lot of information on products, such as their specific details, reviews, and other unique characteristics, before they make a purchase.
Loyalty Program Engagement: Consumers engage with loyalty elements, balance inquiry, reward claiming, or service from a loyalty provider.
User Feedback and Surveys
Collect data from customers, polls, and feedback in focus groups, and analyze analytics from applications. This feedback is helpful in seeing where your particular needs and frustrations are in your application for mobile retail.
Key Features of a Successful Retail App

With that concept, a successful retail mobile application contains essential elements together with new and additional elements in order to deliver an optimal mobile shopping app experience. Here’s what to consider:
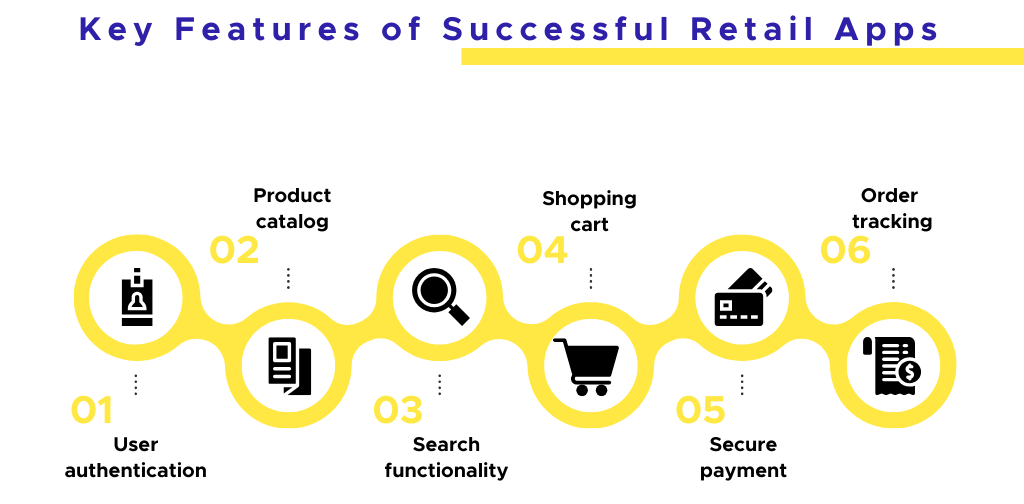
Essential Features
User authentication and profiles
Main topics such as secure login and personal profiles contribute to the improvement of the interactive sites. They enable client’s preferences, order history, and custom recommendations in your retail mobile app development.
Product catalog and search functionality
Every catalog is built with functionalities that can enable target users to locate a particular product quickly. Your eCommerce app development must provide features such as filters, categories, and intelligent suggestions whenever a user types a search term in your app.
Shopping cart and secure payment options
Due to that, the cart should be easy for users to navigate, and payments should be possible with more than one type of secure platform. Decrease cart abandonment in your retail mobile app by establishing a proper checkout for your customers.
Order tracking and notifications
Customers get updates in real-time, and they receive push notifications when they track their orders. This feature helps bring about transparency and, in turn, helps create trust for your mobile app designed for retail stores.
Additional Features for Enhanced Experience
Personalized recommendations
Provide recommendations for products using artificial intelligence and machine learning. This feature can heavily increase sales and engage the customer base in well-planned retail app development for startups.
Customer reviews and ratings
Discuss ways to integrate user-generated content within a community to establish credibility and provide support for users’ decisions. Honest opinions can significantly impact whether or not someone will buy something in your eCommerce app.
In-app chat support or chatbot integration
Offer customer support as and when the user comes online through chatbots or online chat. This feature allows you to improve customer care in your retail mobile application.
Loyalty programs and promotions
Since most customers are not willing to purchase eggplants, a reward program should be set up for those who ordered products before. Bonus programs and offers created specially for your retail business can help maintain a client base within your mobile application for retail shops.
Compliance and Security Considerations
Be sure to protect your customer’s data and use security checks in your retail mobile app, using encryptions to perform payment gateways or adhering to legislation.
Planning and Strategy Development
The essence of the present paper is that adequate planning is a critical component of retail mobile app development. This creates a basis for integrated and effective app development processes and implementation to produce the desired outcome for launch.
Setting Clear Goals and Objectives
Set your retail mobile app goals according to the SMART goals model. These must be specific, measurable, achievable, relevant, and time-bound to help guide your profess of mobile app development for retail as needed.
Market Research and Competitor Analysis
It will be helpful to analyze competitors’ apps to conclude about their weaknesses and further possible opportunities in the market. This research assists describe the nature of your retail mobile app and sets it apart from all the rest.
Budgeting and Resource Allocation
Precisely evaluate development costs, including all factors related to retail app development. This comprises design, development, testing, and marketing costs.
This speaks of resource distribution appropriately in various phases of development. This would otherwise cause hitches in progress and delays in the delivery of your mobile app for retail stores.
Choosing the Right Technology Stack
The choice of the right technological solution is essential to creating your retail mobile app. It affects the quality of services, the degree of utilization, and the appropriateness of user needs.
Native versus Cross-Platform Development
Over the years, cross-platform app development has been rising. It has clearly trumped native app development given its code flexibility, ability to write codes in multiple languages, time-saving development process, and cost-effective mobile app development cost in the USA. Moreover, cross-platform development enhances the overall performance of the retail mobile apps.
| Native Development | Cross-Platform Development |
|---|---|
| Pros | Pros |
| Better performance | Faster development |
| Full access to device features | Cost-effective |
| Enhanced user experience | Single codebase for multiple platforms |
| Cons | Cons |
| Higher development costs | Potential performance issues |
| Longer development time | Limited access to native features |
| Separate codebases for each platform | Possible design inconsistencies |
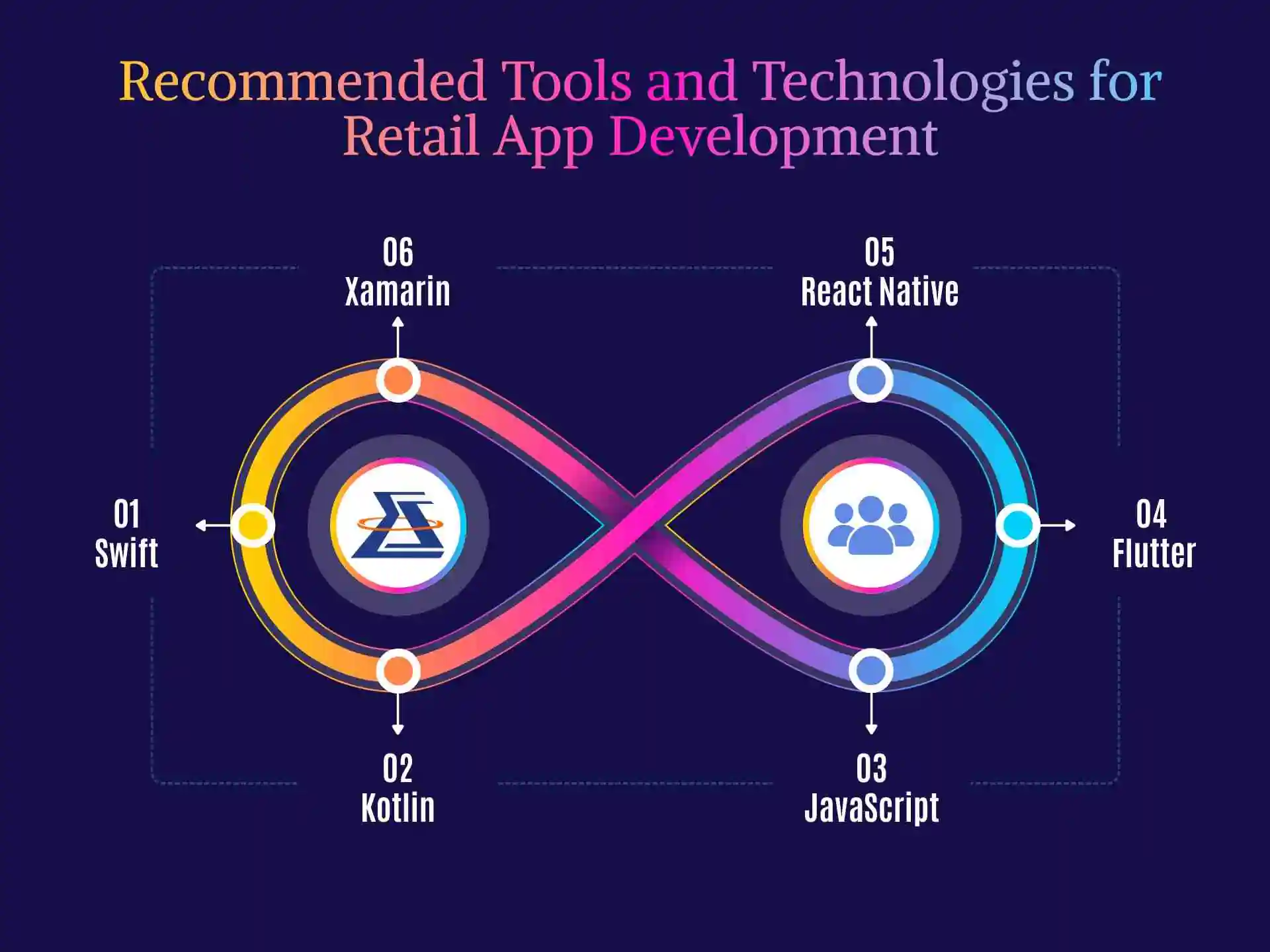
Recommended Tools and Technologies

Swift: Swift is one of the development languages used in iOS application development, and it provides high performance and security.
Kotlin: A modern programming language for Android application development with shorter and simpler syntax as compared to Java and 100% interoperability with Java.
JavaScript: Flexible and used in general for apps developed by using different frameworks for both Android and Apple platforms.
React Native: Facebook’s method for constructing native mobile applications with the aid of React and JavaScript.
Flutter: Google’s UI toolkit for developing mobile, web, and desktop applications using native programming language from the same code, language, and SDK.
Xamarin: Microsoft’s approach to developing mobile apps that operate on two or more mobile platforms using CH1 and .NET.
Backend and database solutions:
Support and database platforms play a significant role in retail mobile app development. For high traffic, one must go for Node.js for the back end and MongoDB or PostgreSQL for the database side.
Third-Party Integrations
Payment Gateways: Such features as Stripe or PayPal allow for safe payment in your retail mobile application.
Analytics Tools: There are tools available, like Google Analytics or Mix Panel, which could give an idea about the user, the behavior of the app, and its performance.
Marketing Platforms: Features such as Mailchimp or SendGrid help you carry out email marketing for your eCommerce app.
Social Media Integration: This lets users share products or log in using social accounts, which increases engagement.
Product Recommendation Engines: Some of the services provided by adopting artificial intelligence are as follows: Suggesting suitable products to the user increases sales.
Customer Support Tools: It is highly possible to use applications such as Zendesk or Intercom for smooth customer care in your retail mobile application.
Designing the User Experience (UX)
User experience in retail apps is vital if your retail mobile app is to succeed. It directly affects the user satisfaction and retention levels that the business receives.
Importance of User-Centered Design
User-centered design in retail mobile app development concentrates on the production of efficient interfaces. It helps to improve the customers’ experience and raise the conversion rate and customer loyalty.
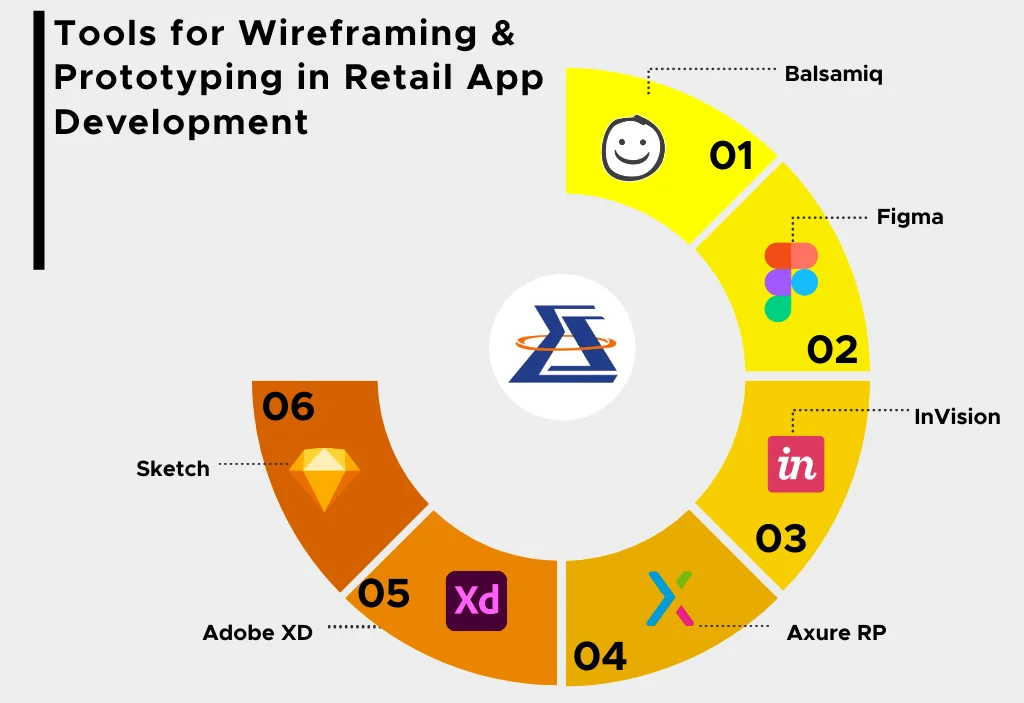
Wireframing and Prototyping

Sketch: A design software most used in UI/UX design.” It provides an excellent design with a set of robust tools to help create precise wireframes and prototypes of retail mobile apps.
Adobe XD: A comprehensive tool for designing web apps and websites for mobiles in terms of UX/UI. It offers powerful wireframe tools, interactive prototyping, and compatibility with tools in Adobe Creative Cloud Suite.
Figma: Another is an application for building cooperation in an everyday customizable environment that displays a project in real-time. This is ideal for generating a wireframe and prototyping retail mobile apps designed with an emphasis on collaboration.
InVision: A design solution with features that include but are not limited to wireframing and prototyping. In particular, it is excellent for shared collaboration on the development of retail mobile apps, creating actual and interactive prototypes, design reviews, and feedback sessions in real-time.
Axure RP: Complex and highly interactive prototype and wireframe-generating tool. The most valuable for complete retail mobile apps is that they have conditional logic and dynamic content options.
Balsamiq: A tool that enables the creation of wireframes in a very short period while producing low-fidelity prototypes. The sketch-like appearance of an initial design facilitates the structure and function over the decoration in the first stage of creating an optimum retail application.
Source: https://www.sigmasolve.com/blog/retail-app-development/